Capitel

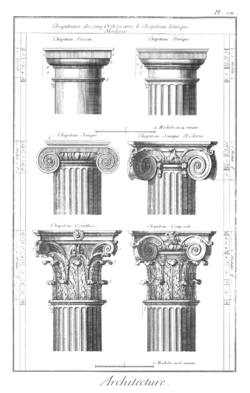
Capitéis de diferentes ordens arquitetônicas
O capitel é a extremidade superior de uma coluna, de um pilar ou de uma pilastra, cuja função mecânica é transmitir os esforços para o fuste.
Classificação do capitel (Estilo) |
Persa - figura de touros alados, antropocéfalas e outras
Egipcio - Flor de lótus
- Tipos
- Lotiforme: Flores de lótus Fechadas.
- Palmiforme: Flores de lótus Abertas.
- Greco-romano (Ordem arquitectónica)
Dórico - Bem rustico, disprovido de base, bem liso e simples
Jónico - Volutas (parecida com os chifres de um carneiro)
Coríntio - folha de acanto
Compósito - mistura do estilo coríntio com jónico
Bizantino - base circular que sustenta a cimalha quadrada
Românico - motivos antropomórficos
Gótico - motivos fitomórficos
Bibliografia |
- Lewis, Philippa & Gillian Darley (1986) Dictionary of Ornament, NY: Pantheon
