Essen
| Essen | |
|---|---|
 Vista de Essen | |
| Brasão | Mapa |
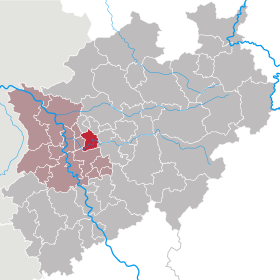
 |  Essen Mapa da Alemanha, posição de Essen acentuada |
| Administração | |
| País | |
| Estado | Renânia do Norte-Vestfália |
| Região administrativa | Düsseldorf |
| Distrito | Distrito Urbano |
| Prefeito | Thomas Kufen |
Partido no poder | CDU |
| Estatística | |
| Coordenadas geográficas | |
| Área | 210,37 km² |
| Altitude | 26,5 - 202,5 116 m |
| População | 582.659 (30/06/2017) |
| Densidade populacional | 2.761 hab./km² |
| Outras Informações | |
| Placa de veículo | E |
| Código postal | 45001-45359 |
| Código telefônico | 0201 02054 (Essen-Kettwig) |
| Endereço da prefeitura | Porscheplatz 1 45121 Essen |
| Website | sítio oficial |
Localização de Essen no estado de Renânia do Norte-Vestfália | |
 | |
Essen é uma cidade da Alemanha localizada na Renânia do Norte-Vestfália. É a oitava maior cidade da Alemanha, com uma população de 582.659 habitantes (2017) e uma área de 210.37 km².[1][2]
Situada na Região do Ruhr, uma zona que outrora foi um grande centro de extração de carvão e de produção de aço, Essen e toda Região do Ruhr encontram-se atualmente num período de reestruturação.
No ano 2010 Essen foi a Capital Europeia da Cultura (representando a Região do Ruhr), considerado uma etapa grande na mudança estrutural desde o declínio no carvão e nas indústrias de aço.
Índice
1 Organização política-administrativa
2 Cultura
2.1 Desporto
3 Referências
4 Ligações externas
Organização política-administrativa |
Essen é uma cidade independente (kreisfreie Stadt) ou distrito urbano (Stadtkreis), ou seja, possui estatuto de distrito (Kreis).
em 1829 Essen era pouco mais que povoado rodeado de campos cultivados e bosques.
Cultura |
Desporto |
O clube de futebol da cidade chama-se Rot-Weiss Essen (em português: Vermelho-Branco Essen) que joga atualmente na Regionalliga West, ou seja a quarta divisão do Campeonato Alemão de Futebol.
Referências
↑ «Bevölkerungszahlen auf Basis des Zensus vom 9. Mai 2011» (em alemão). Landesbetrieb Information und Technik Nordrhein-Westfalen (IT.NRW)
↑ «Statistisches Bundesamt — Gemeinden in Deutschland nach Bevölkerung am 31.12.2011 auf Grundlage des Zensus 2011 und früherer Zählungen» (em alemão). Einwohnerzahlen auf Grundlage des Zensus 2011
Ligações externas |
- Commons
Página oficial de Essen (em alemão)
Página oficial da Capital Europeia da Cultura (em alemão)
Página oficial em português internacional (em alemão)
Página oficial moderna em Alemão (em alemão)
| A cidade de Essen inclui o sítio Complexo Industrial da Mina de Carvão de Zollverein, Património Mundial da UNESCO. |