Ückeritz
| Ückeritz | |
|---|---|
 | |
| Brasão | Mapa |
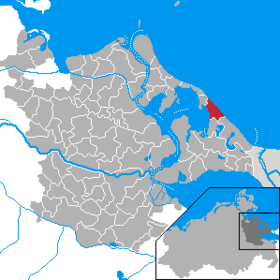
 |  Ückeritz Mapa da Alemanha, posição de Ückeritz acentuada |
| Administração | |
| País | |
| Estado | Mecklemburgo-Pomerânia Ocidental |
| Distrito | Ostvorpommern |
| Associação municipal | Usedom-Süd |
| Prefeito | Manfred Wolf |
| Estatística | |
| Coordenadas geográficas | |
| Área | 13,85 km² |
| Altitude | 1 m |
| População | 1.012[1](31/12/2009) |
| Densidade populacional | 73,07 hab./km² |
| Outras Informações | |
| Placa de veículo | OVP |
| Código postal | 17459 |
| Código telefônico | 038375 |
| Endereço da administração central | Markt 1 17406 Usedom |
| Website | sítio oficial |
Localização de Ückeritz no distrito de Ostvorpommern | |
 | |
Ückeritz é um município da Alemanha localizado no distrito de Ostvorpommern, estado de Mecklemburgo-Pomerânia Ocidental.
Pertence ao Amt de Usedom-Süd.
Ligações externas |
- Site de Ückeritz
Referências
↑ Bevölkerungsstand der Kreise, Ämter und Gemeinden in Mecklenburg-Vorpommern 31.12.2009 (em alemão)