Capolona
| ||||
|---|---|---|---|---|
Comuna | ||||
 | ||||
 | ||||
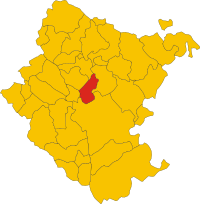
 Capolona Localização de Capolona na Itália | ||||
| Coordenadas | ||||
Região | ||||
Província | Arezzo | |||
Área | ||||
| - Total | 47 56 km² | |||
Altitude | 263 m | |||
População | ||||
| - Total | 5 437 (31-5-2 017) | |||
• Densidade | 114,32 hab./km² | |||
| Outros dados | ||||
| Comunas limítrofes | Arezzo, Castel Focognano, Castiglion Fibocchi, Subbiano, Talla | |||
| Código ISTAT | 051006 | |||
| Código cadastral | B670 | |||
Código postal | 52010 | |||
| Prefixo telefônico | 0575 | |||
| Sítio | www.comune.capolona.ar.it | |||
Capolona é uma comuna italiana da região da Toscana, província de Arezzo, com cerca de 4 802 habitantes. Estende-se por uma área de 47 km², tendo uma densidade populacional de 102 hab/km². Faz fronteira com Arezzo, Castel Focognano, Castiglion Fibocchi, Subbiano, Talla.[1][2][3]
Demografia |
| Variação demográfica do município entre 1861 e 2011[3] |
 |
| Fonte: Istituto Nazionale di Statistica (ISTAT) - Elaboração gráfica da Wikipedia |
Referências
↑ «Statistiche demografiche ISTAT» (em italiano). Dato istat
↑ «Popolazione residente al 31 dicembre 2010» (em italiano). Dato istat
↑ ab «Istituto Nazionale di Statistica» 🔗 (em italiano). Statistiche I.Stat
Ligações externas |
Sítio oficial (em italiano)